Booko’s last big visual refresh was way back in 2014-ish. Some of the code used to generate that look has been slowly approaching end of life, and nothing motivates me like the impending doom of actual end of life. CSS and Javascript have come a long way in the years since that refresh and one of the brightest stars to emerge is Tailwind CSS. If you’re involved or interested in learning frontend programming, I can’t recommend it enough. It’s been as transformative to me personally as Ruby on Rails was way back when. Another new technology to arrive in the last few years has been a Javascript framework called StimulusJS – built by the same guys who write Ruby on Rails.

Booko v2 was mostly a frontend update – moving from the Programmer-forced-to-do-design aesthetic to a modern web designer look. It was a great transformation and I think it has stood the test of time nicely.
The original plan was to just attempt a one-to-one migration from Booko v2 to v3 – just remove the impending doom of end-of-life. That seemed like enough to bite off while learning the vagaries of CSS. However, once I started to get the hang of TailwindCSS & StimulusJS, I had a shot at fixing some of the more egregious UX problems, as I see them.
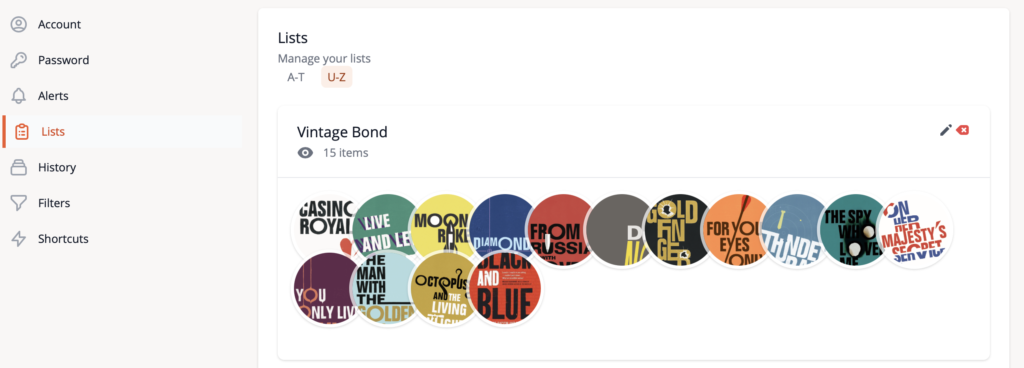
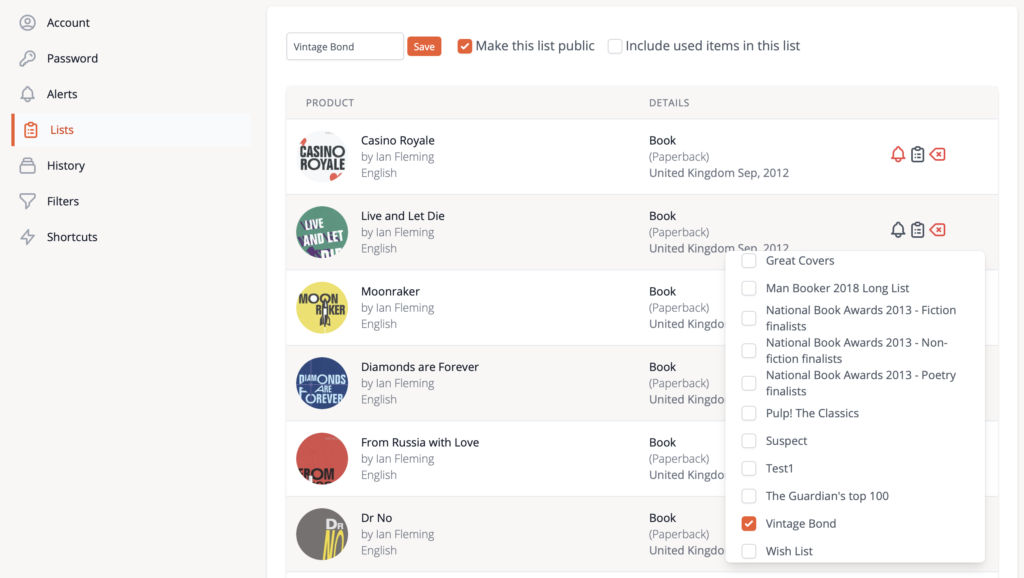
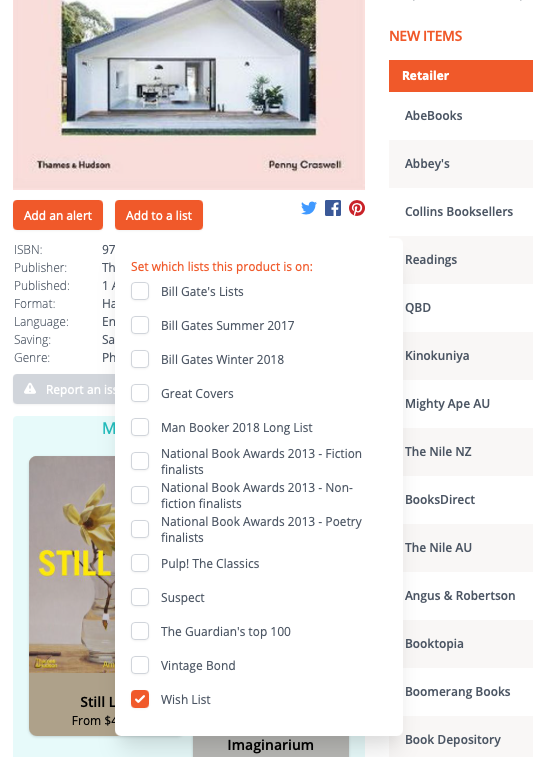
I’m particularly pleased with the new system for adding & removing products to lists. Once the dropdown is open, just select which lists the book should appear on. You’ll also see an Alert icon. Clicking on this will let you set alerts for that product. Products with a red alert icon have an active alert.

You’ll find that new system on your list page and on the product page – you can now easily see if a product is already on a list.

One feature which has been dropped is lists for non-logged in users. The code behind this feature was some of the first Rails code I wrote back in the late noughties. Certainly not some of my best work. However I did enjoy deleting it all.

I hope you like these changes. Feel free to reach out if something is broken or changed in a way you love or can’t stand. Cheers! ✌️